웹/모바일 서비스를 장기적으로 운영하다보면, 기능이 하나둘씩 추가되는 경우가 빈번히 발생한다.
때로는 고도화 과정에서 기획이 완전히 바뀌어, 새로운 화면으로 탈바꿈이 되기도 한다.
그래서 개발자는 항상, 수정이 자유롭게 구성될 수 있는 코드를 작성해야 한다.
이번 시간에는 '의존성 주입(DI)'에 대해서 정리해보고자 한다.
* DI (Dependency Injection) : 의존성 주입
DI(의존성 주입)은 프로그래밍에서 구성요소간의 의존 관계가 소스코드 내부가 아닌 외부의 설정파일 등을 통해 정의되게 하는 디자인 패턴 중의 하나이다. (사전적 정의 : 위키백과)
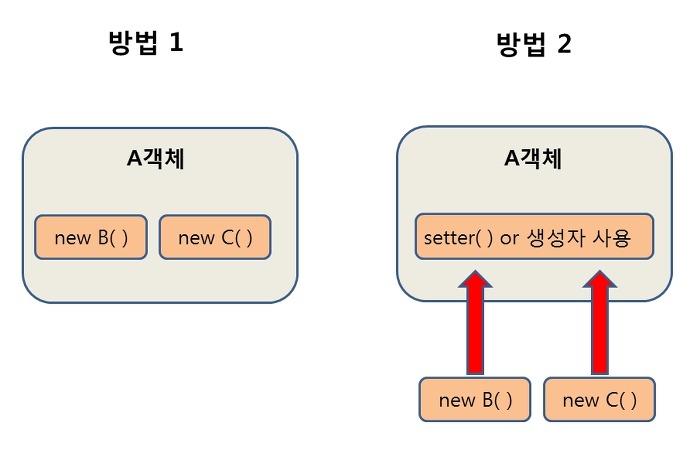
한마디로 요약하자면, 클래스 A에서 직접 객체를 내부에서 직접 생성하는 것이 아니라
외부에서 생성된 객체를 getter()로 사용하거나 setter()로 할당하는 방식을 말합니다.

* 왜 DI(의존성 주입)을 사용하는 것이 좋을까?
실생활의 예를 들자면, 자동차 종류를 3가지로 나누자면 '디젤/가솔린/전기'로 구분할 수 있다.
공통적으로 자동차는 '바퀴, 브레이크, 와이퍼, 방향지시등'이 공통적으로 필요하고 필요에 따라서 특수한 기능을 옵션으로 추가할 수 있다.
이처럼 자동차를 Class(객체)로 구성할 때, 공통적인 부분이 있고 필요에 따라 기능을 구분지을 필요가 있습니다.
메인 클래스 내부에 '강한 결합(직접 객체 생성)' 형태로 코드를 구성하면 어떤 종류의 객체(ex. 자동차 종류)를 원하는지 명시해야 합니다.
하지만 DI를 이용하면, 메인 클래스에서는 어떤 종류의 객체(ex. 자동차 종류)를 필요로 하는지 명시할 필요가 없습니다.
의존성 객체에서 원하는 종류의 객체를 주입하고, 메인 클래스에서는 이를 가져다가 사용만하면 됩니다.
프로젝트 초기에는 DI를 고려하지 못한 개발을 진행할 가능성이 높다.
하지만, 기능이 하나둘씩 추가됨에 따라서 하나의 클래스에 많은 기능과 매개변수들이 포화상태에 이르게 되는 경우를 자주 볼 수 있다.
바로 이 때가 코드를 리팩토링해야할 시기이다..
"나중에 하지머.." 라고 생각하지만, 그 순간이 지나면 나중은 영영 오지 않는다.
코드의 생산성과 유지보수의 비용(시간)을 줄이고 싶다면 많은 역할을 가지고 있는 클래스를 하나씩 정리하는 습관을 가져보자.
- 참고링크
https://faith-developer.tistory.com/147
'프론트엔드' 카테고리의 다른 글
| HTML 태그 정리 (시맨틱 태그, 중요한 태그모음) (0) | 2021.08.14 |
|---|---|
| $(document).ready()와 window.onload() 차이점 (0) | 2021.08.11 |
| 포워딩과 리다이렉트 차이점 정리 (0) | 2021.07.08 |
| [자바스크립트] 함수의 파라미터 사용시 필수 주의사항! (0) | 2021.07.02 |
| 크롬 80 버전 - SameSite CORS 이슈 PHP (0) | 2021.05.08 |


댓글